템플릿 엔진 사용하기
HTML은 정적인 언어이다. 주어진 기능만 사용할 수 있고, 사용자가 기능을 직접 추가할 수 없다. 물론 자바스크립트가 없을 때의 이야기이다.
HTML로 1000개나 되는 데이터를 모두 표현하고 싶다면 일일이 직접 코딩해서 넣어주어야 한다. 자바스크립트로 표현하면 반복문으로 간단하게 처리할 수 있다. 템플릿 엔진은 자바스크립트를 사용해서 HTML을 렌더링할 수 있게 해준다. 따라서 기존 HTML과는 문법이 살짝 다를 수 있고, 자바스크립트 문법이 들어 있기도 하다.
대표적인 템플릿 엔진인 Pug와 EJS에 대해 살펴보자.
1. Pug(Jade)
예전 이름인 Jade로 더 유명한 Pug는 꾸준한 인기를 얻고 있다. 문법이 간단하여 코드의 양이 줄어들기 때문이다. Ruby를 사용해 보았다면 문법이 비슷해 금방 적을할 것이다. 물론 Ruby를 모르는 사람도 문법이 쉬워서 빠르게 배울 수 있다. 단, HTML과는 문법이 많이 달라 호불호가 갈린다.
먼저 app.js에 다음 부분이 들어 있어야 한다.

views는 템플릿 파일들이 위치한 폴더를 지정하는 것이다. res.render 메서드가 이 폴더 기준으로 템플릿 엔진을 찾아서 렌더링한다. res.render('index')라면 views/index.pug를 렌더링한다. res.render('admin/main')라면 views/admin/main.pug를 렌드링한다.
view engine은 어떠한 종류의 템플릿 엔진을 사용할지를 나타낸다. 현재 pug로 섲ㅇ되어 있으므로 그대로 사용하면 된다.
1.1 HTML 표현
기존 HTML과 다르게 화살괄호(<>)와 닫는 태그가 없다. 탭 또는 스페이스로만 태그의 부모 자식 관계를 규명한다. 탭 한 번, 스페이스 두 번 또는 스페이스 네 번 모두 상관 없다. 모든 파일에 동일한 종류의 들여쓰기를 적용하면 된다. 자식 태그는 부모 태그보다 들여쓰기 되어 있어야 한다. 들여쓰기에 오류가 있으면 제대로 렌더링되지 않으니 주의해야 한다.
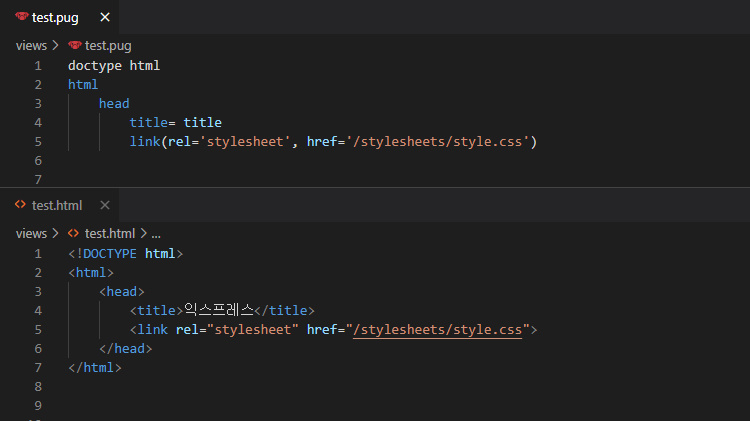
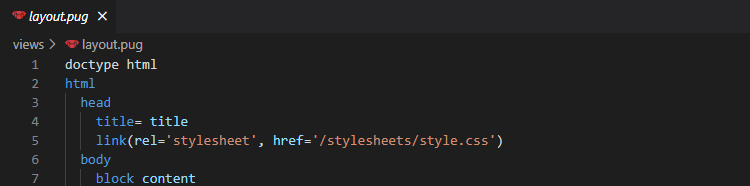
doctype html은 <!DOCTYPE html>과 같다. html, head, title 태그에서는 자식 태그일수록 한 단계씩 더 들여쓰기 되어 있는 모습을 볼 수 있다.
화살괄호가 없으므로 태그의 속성도 조금 다르게 표현한다. 태그명 뒤에 소괄호로 묶어 적어준다.

속성 중 아이디와 클래스가 있는 경우에는 다음과 같이 표현할 수 있다. div 태그인 경우 div 문자는 생략할 수 있다.

HTML 텍스트는 다음과 같이 태그 또는 속성 뒤에 한 칸을 띄고 입력하면 된다.

에디터에서 텍스트를 여러 줄 입력하고 싶다면 다음과 같이 파이프(|)를 넣어준다. HTML 코드에서는 한 줄로 나온다.

1.2 변수
HTML과 다르게 자바스크립트 변수를 템플릿에 렌더링할 수 있다. res.render 호출 시 보내는 변수를 Pug가 처리해준다. routes/index.js의 코드를 보면 다음 부분이 있다.

res.render(템플릿, 변수 객체)는 익스프레스가 res 객체에 추가한 템플릿 렌더링을 위한 메서드이다. index.pug를 HTML로 렌더링하면서 { title: 'Express' }라는 객체를 변수로 집어넣는다. layout.pug와 index.pug의 title 부분이 모두 Express로 치환된다. 즉, HTML에도 변수를 사용할 수 있게 된 셈이다.
res.render 메서드에 두 번째 인자로 변수 객체를 넣는 대신, app.js의 에러 처리 미들웨어처럼 res.locals 객체를 사용해서 변수를 넣을 수도 있다.

위와 같이 하면 템플릿 엔진이 res.locals 객체를 읽어서 변수를 집어 넣는다. 이 방식의 장점은 현재 라우터뿐만 아니라 다른 미들웨어에서도 res.locals 객체에 접근할 수 있다는 것이다. 따라서 다른 미들웨어에서 템플릿 엔진용 변수를 미리 넣을 수도 있다.
Pug에서 변수를 사용하는 방법을 알아보자.

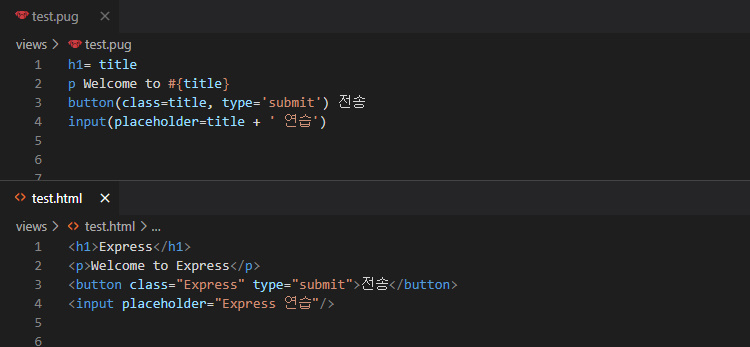
서버로부터 받은 변수는 다양한 방식으로 Pug에서 사용할 수 있다. 변수를 텍스트로 사용하고 싶다면 태그 뒤에 =를 붙인 후 변수를 입력한다. 속성에도 =를 붙인 후 변수를 사용할 수 있다. 텍스트 중간에 변수를 넣으려면 #{변수}를 사용하면 된다. 변수가 그 자리에 들어간다. #{}의 내부와 =기호 뒷부분은 자바스크립트로 해석하므로 input 태그의 경우처럼 자바스크립트 구문을 써도 된다.
서버에서 데이터를 클라이언트로 내려보낼 때 #{}와 =를 매우 빈번하게 사용하니 꼭 기억해두기를 바란다.
내부에 직접 변수를 선언할 수도 있다. 빼기(-)를 먼저 입력함녀 뒤에 자바스크립트 구문을 작성할 수 있다. 여기에 변수를 선언하면 다음 줄부터 해당 변수를 사용할 수 있다.

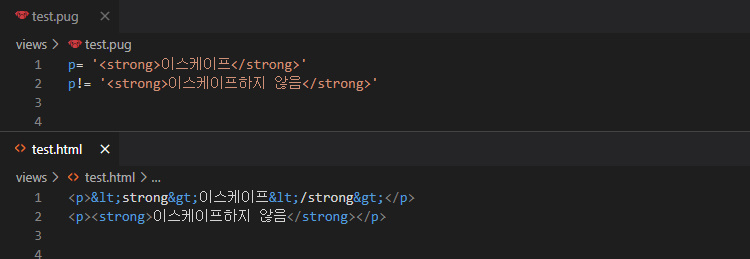
Pug는 기본적으로 변수의 특수문자를 HTML 엔터티로 이스케이프한다. 이스케이프를 원하지 않는다면 = 대신 !=를 사용하면 된다.

1.3 반복문
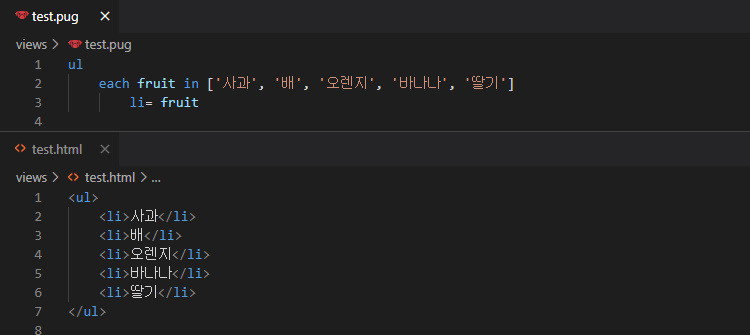
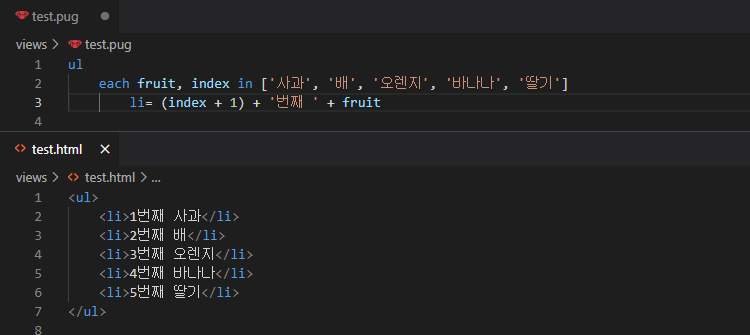
HTML과 다르게 반복문도 사용할 수 있다. 반복 가능한 변수인 경우일 때만 해당된다. 다음과 같이 each로 반복문을 돌릴 수 있다. each 대신 for를 써도 된다.

반복문 사용 시 인덱스도 가져올 수 있다.

1.4 조건문
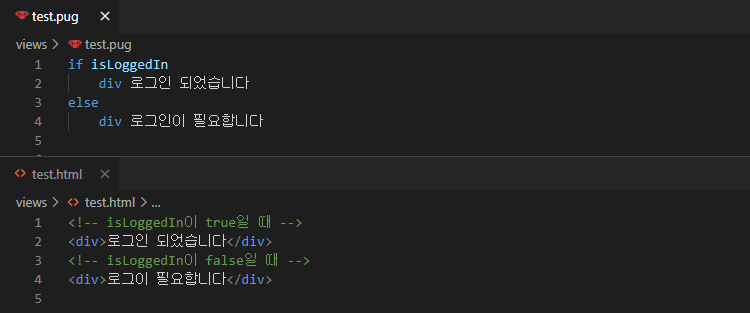
조건문으로 편리하게 분기 처리할 수 있다. if, else if, else를 사용할 수 있다. 다음은 isLoggedIn 변수로 로그인 여부에 따라 다르게 HTML을 렌더링하는 예시이다.

case문도 가능하다.

1.5 include
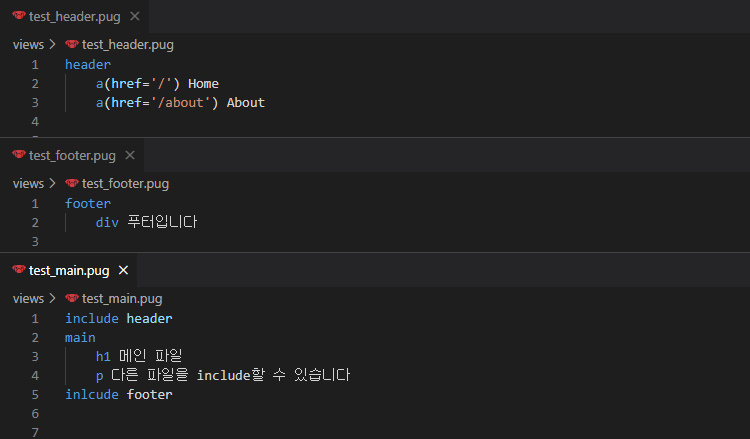
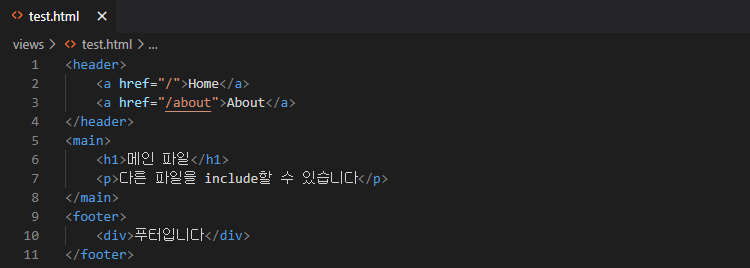
다른 Pug나 HTML 파일을 넣을 수 있다.
헤더나 푸터, 내비게이션처럼 웹 제작 시 공통되는 부분을 따로 관리할 수 있어 매 페이지마다 동일한 HTML을 넣어야 하는 번거로움을 없애준다.


1.6 extends와 block
레이아웃을 정할 수 있다. 공통되는 레이아웃 부분을 따로 관리할 수 있어 좋다. include와도 함께 사용하곤 한다.


레이아웃이 될 파일에는 공통된 마크업을 넣되, 페이지마다 달라지는 부분을 block으로 비워둔다. block은 여러 개 만들어도 된다. block을 선언하는 방법은 block [블록명]이다.
block이 되는 파일에서는 extends 키워드로 레이아웃 파일을 지정하고 block 부분을 넣어준다. block 선언보다 한 단계 더 들여쓰기 되어 있어야 한다. 나중에 익스프레스에서 res, render('body')를 사용해 하나의 HTML로 합쳐 렌더링할 수 있다. Pug 확장자는 생략 가능하다. block 부분이 서로 합쳐진다.
이제 Pug의 문법은 충분히 배웠으니 기본적으로 생성된 Pug 파일들을 살펴보자.



index.pug를 보면 extends layout과 block content가 있다. layout.pug의 block content 부분에 index.pug의 block content를 넣는다. index.pug는 title이라는 변수를 받아 렌더링한다.
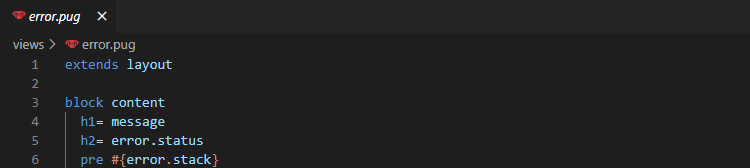
error.pug도 block content 부분이 layout.pug와 연결된다. 라우터로부터 message와 error 변수를 받아 렌더링한다.
2. EJS
EJS는 Pug의 HTML 문법 변화에 적응하기 힘든 분을 위한 템플릿 엔진이다. HTML 문법을 그대로 사용하되 추가로 자바스크립트 문법을 사용할 수 있다. 자바의 JSP와 문법이 상당히 유사하다.
app.js에서 view engine을 pug 대신 ejs로 바꿔준다.

ejs 패키지도 다음과 같이 설치해야 한다.

이제 EJS의 문법을 배워보자.
2.1 변수
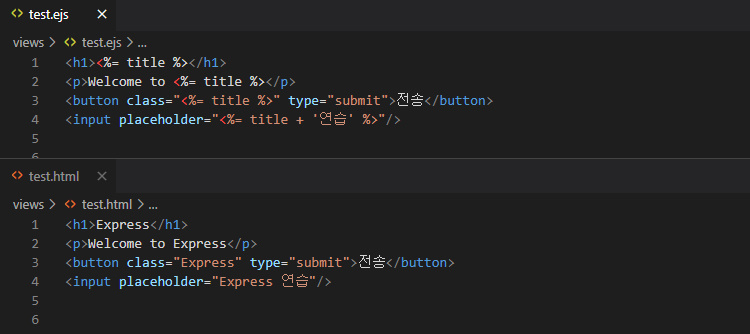
EJS에서 변수는 <%= %>로 감싼다.

내부에 변수를 사용할 수 있다. 자바스크립트 코드는 <% %> 안에 적어준다.

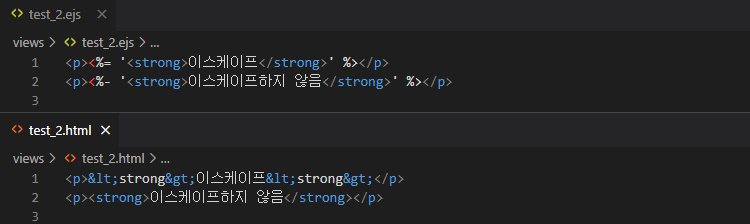
HTML을 이스케이프하고 싶지 않다면 <%- %>로 감싸준다.

2.2 반복문
EJS에서는 자바스크립트 코드를 <% %> 안에 쓴다. 따라서 반복문도 이 안에 쓰면 된다. Pug처럼 따로 문법이 있는 것은 아니고, for나 while 같은 반복문을 사용하면 된다.


2.3 조건문
조건문도 <% %> 안에 쓴다.

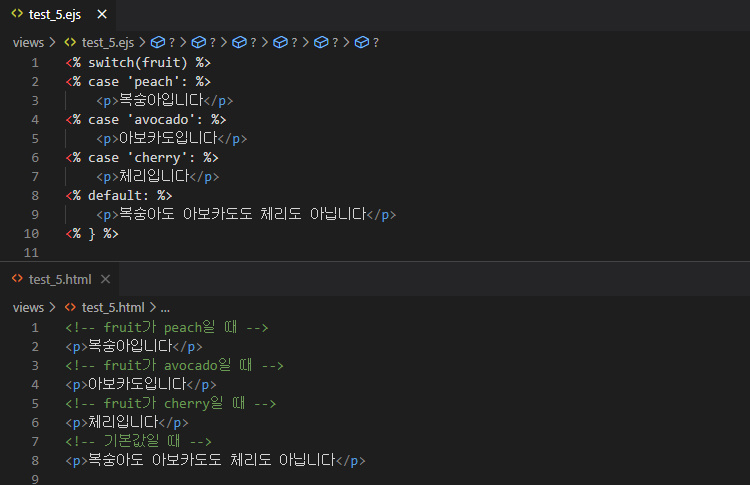
case문도 사용 가능하다.

2.4 include
HTML 파일을 포함하려면 <%- include(파일 경로, 데이터) %>를 하면 된다.


아쉽게도 EJS는 Pug의 layout과 block은 지원하지 않는다. 이 기능을 사용하려면 express-ejs-layouts 패키지를 설치해야 한다.
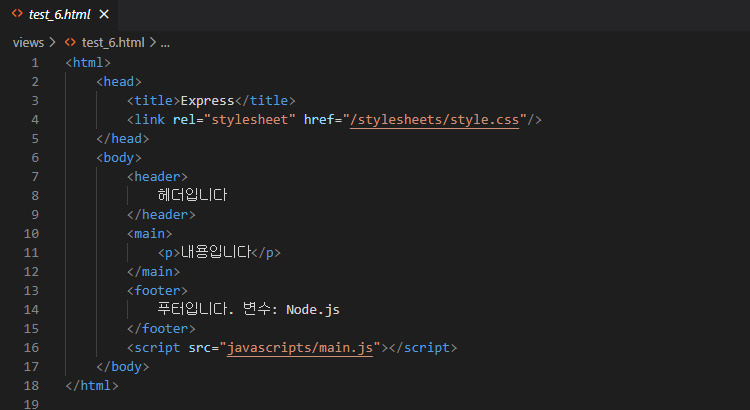
Express-generator가 기본적으로 생성한 Pug 파일을 EJS로 바꾸면 다음과 같다.


head 태그 같이 중복되는 부분은 나중에 별도의 파일로 분리하여 include로 넣으면 된다.
Pug와 EJS 중 취향에 맞는 템플릿으로 진행하면 된다. 보통 HTML에서 크게 벗어나고 싶지 않다면 EJS를, 깔끔한 문법을 원한다면 Pug를 사용한다.
Pug와 EJS 외에도 Nunjucks, Hogan, Dust, Twig, Vash 등의 템플릿 엔진이 있다. 하지만 문법만 다르고 핵심 기능은 다 비슷하다. 다른 것도 살펴본 후 취향에 맞는 템플릿 엔진을 사용하면 된다.
3. 에러 처리 미들웨어
지금까지 템플릿 엔진에 대해 살펴보았다. 이제 에러 처리 미들웨어의 코드가 어떤 기능을 하는지 보일 것이다.

에러 처리 미들웨어는 error라는 템플릿 파일을 렌더링한다. 렌더링 시 res.locals.message와 res.locals.error에 넣어준 값을 함께 렌더링한다. res.render에 변수를 대입하는 것 외에도, 이렇게 res.locals 속성에 값을 대입하여 템플릿 엔진에 변수를 주입할 수 있다.
error 객체는 시스템 환경이 development(개발 환경)가 아닌 경우에만 표시된다. 배포 환경인 경우에는 에러 메시지가 표시되지 않는다. 에러 메시지가 노출되면 보안에 취약할 수 있기 때문이다.
코드 중에 req.app.get(키)라는 것이 있다. req.app을 통해서 app 객체에 접근하는 것이다. app.get(키)가 app.set(키)로 설정했던 것을 가져오는 코드이므로 req.app.get(키)로도 가능하다. 예를 들어, app.set('view engine', 'pug')를 했다면 app.get('view engine')으로 pugㄹ는 값을 가져올 수도 있다. 라우터에서는 req.app.get('view engine')으로 가져온다.

만약 404 에러가 발생한다면 message는 Not Found가 된다. 404 처리 미들웨어에서 넣어준 값을 사용한다. error.status는 404가 되고, error.stack은 에러에 관한 상세한 메시지가 표시된다. 배포 환경에서는 error 부분이 렌더링되지 않을 것이다.
'Dev.log > Node.js' 카테고리의 다른 글
| [Node.js 교과서] #24. MySQL - 데이터베이스 및 테이블 생성하기 (0) | 2021.07.10 |
|---|---|
| [Node.js 교과서] #23. MySQL - MySQL 설치하기 (0) | 2021.07.09 |
| [Node.js 교과서] #21. 익스프레스 웹 서버 만들기 - Router 객체로 라우팅 분리하기 (0) | 2021.07.05 |
| [Node.js 교과서] #20. 익스프레스 웹 서버 만들기 - 미들웨어 (0) | 2021.07.03 |
| [Node.js 교과서] #19. 익스프레스 웹 서버 만들기 - 익스프레스 구조 이해하기 (0) | 2021.07.03 |



